Web project and the Typography

How important the Typography is?
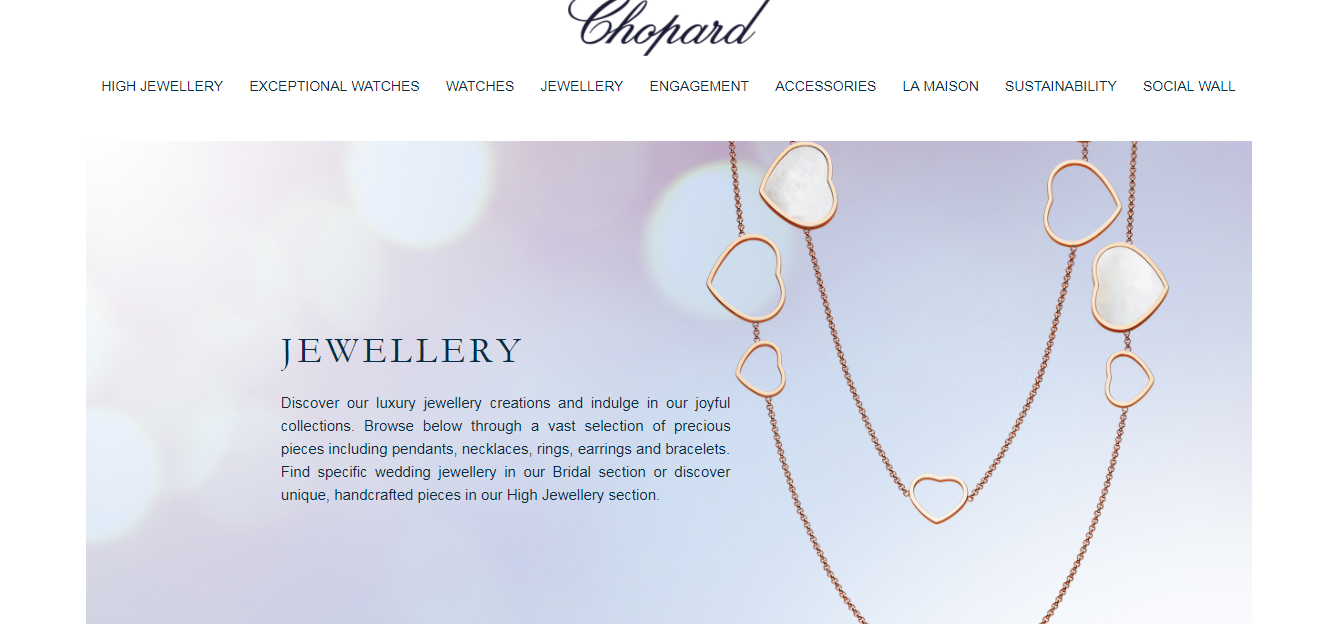
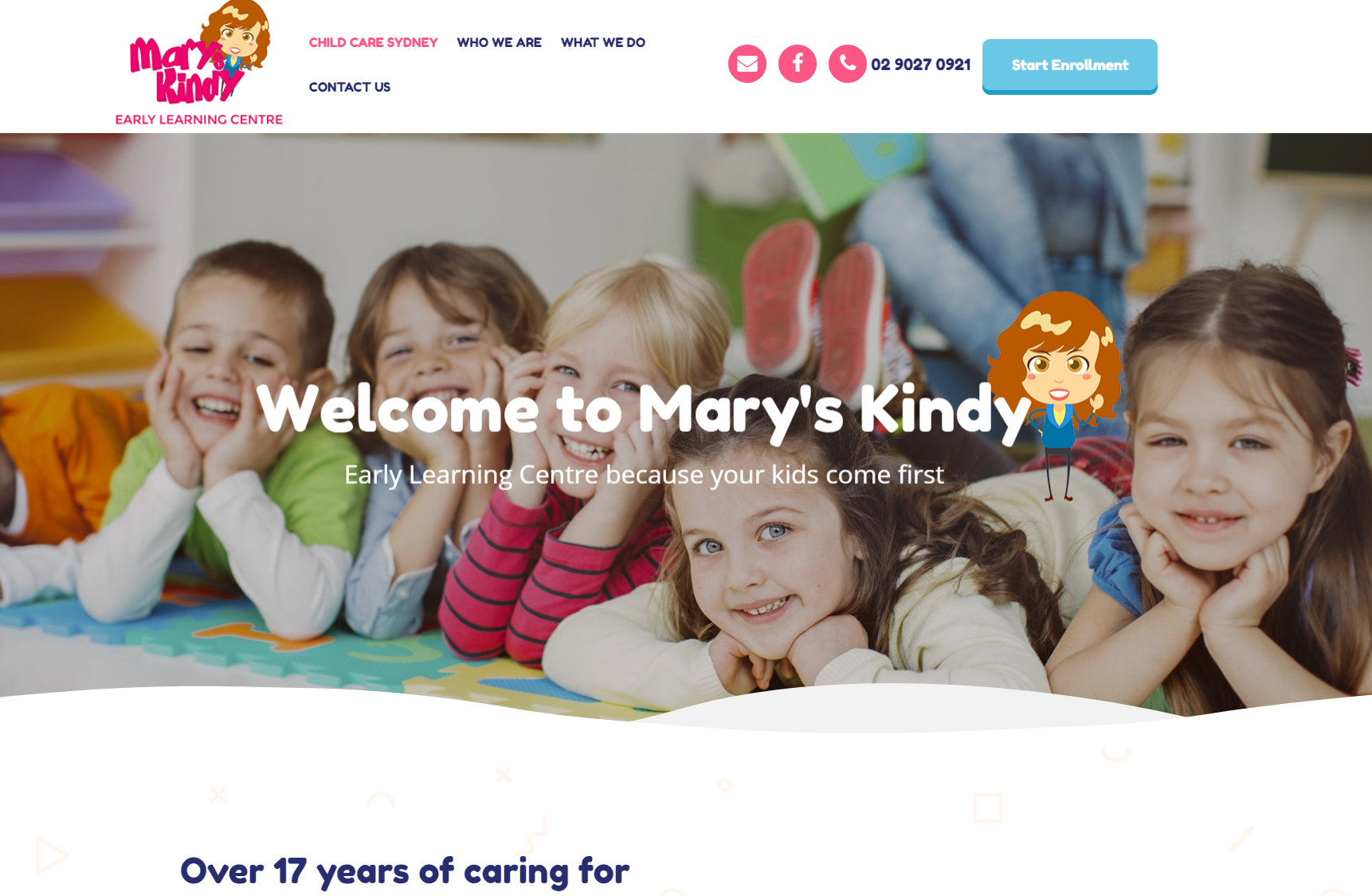
If you look at different sites you will see a big differences on the fonts depends on the site context.
You should always pick the fonts which are appropriate for your context. If you design a luxary website, you need to pick more classic and stylish fonts in compare with a site for kids and entertainment.
Web safe Fonts
The fonts which are coming with the browsers by default are safe fonts which are used in fal backs once you use a custom fonts. You can see them in the browser setting.
Font file types
WOFF / WOFF2
Stands for: Web Open Font Format.
Created for use on the web, and developed by Mozilla in conjunction with other organizations, WOFF fonts often load faster than other formats because they use a compressed version of the structure used by OpenType (OTF) and TrueType (TTF) fonts. This format can also include metadata and license info within the font file. This format seems to be the winner and where all browsers are headed.
WOFF2 is the next generation of WOFF and boasts better compression than the original.
SVG / SVGZ
Stands for: Scalable Vector Graphics (Font)
SVG is a vector re-creation of the font, which makes it much lighter in file size, and also makes it ideal for mobile use. This format is the only one allowed by version 4.1 and below of Safari for iOS. SVG fonts are not currently supported by Firefox, IE or IE Mobile. Firefox has postponed implementation indefinitely to focus on WOFF.
SVGZ is the zipped version of SVG.
EOT
Stands for: Embedded Open Type.
This format was created by Microsoft (the original innovators of @font-face) and is a proprietary file standard supported only by IE. In fact, it’s the only format that IE8 and below will recognize when using @font-face.
OTF / TTF
Stands for: OpenType Font and TrueType Font.
TTF is a font format developed by Microsoft and Apple in the 1980s.
The WOFF format was initially created as a reaction to OTF and TTF, in part, because these formats could easily (and illegally) be copied, However, OpenType has capabilities that many designers might be interested in (ligatures and such).
Google Fonts
Although there are heaps of font kits out there, you always can go with the custom designed font too.
Google Fonts is a collection of open source fonts that are hosted on Google’s servers and with their API, it is easy for anyone to integrate their fonts into any web project. Best of all, it’s free.
Using AT-Rles to import fonts
@font-face
The @font-face rule allows custom fonts to be loaded on a webpage. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the CSS.
Add this code to the CSS file:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
Then use it in the pages:
body {
font-family: 'MyWebFont', Fallback, sans-serif;
}
we dont have to repeat this block of code for each @font-face, we can render them in a loop.
$fonts: Roboto
Roboto-Italic
Roboto-Light
Roboto-LightItalic
Roboto-Medium
Roboto-MediumItalic
Roboto-Bold
Roboto-BoldItalic
Roboto-Thin
Roboto-ThinItalic
;
@each $font in $fonts {
@font-face {
font-family: $font;
src: url('fonts/#{$font}.eot');
src: url('fonts/#{$font}.eot?#iefix') format('embedded-opentype'),
url('fonts/#{$font}.woff') format('woff'),
url('fonts/#{$font}.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
}
@import
While @font-face is excellent for fonts that are hosted on our own servers, there may be situations where a hosted font solution is better. Google Fonts offers this as a way to use their fonts. The following is an example of using @import to load the Roboto font from Google Fonts:
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700');
If you want to see what is the rendered result, you can have a look here.
Introduce Fonts to the Website
Regardless how we bring the fonts into our project (using @font-face or @import), we can use the font-families for elements.
In the world of SASS we define a variable or override the bootstrap variable as per below.
$font-family-sans-serif: "Roboto", sans-serif;
Then we can use the variable inside the project.
body {
font-family: $font-family-base;
}
How Browsers render the fonts?
When browsers render websites that use the Google Fonts API, they will check if a font is installed locally on your computer, and prefer to use the local version over web fonts.
To make sure the fonts installed locally on your personal computer are always up-to-date, we recommend using a fonts manager (such as SkyFonts) that automatically syncs the latest versions of fonts from the Google Fonts API to your computer.
Will web fonts slow down my page?
Web fonts are likely to enhance the performance, maintainability, and accessibility of your page.
Like any other asset, font files have to be downloaded to a site visitor's computer before they can be displayed. Fonts served by the Google Fonts API are automatically compressed for a faster download, and once downloaded are cached in the browser and reused by any other web page that uses the Google Fonts API.(Refer to CDN)
As the Google Fonts API becomes more widely used, it is likely visitors to your site or page will already have any Google fonts used in your design in their browser cache.
In general, you should be aware of the size of the font files you are serving on your site or page. It is recommended embedding only the families, styles, and scripts needed.
Fallback fonts
Whilst you can use just one font-family in your site, you also can use the font stack to introduce some fallback fonts in case the browser could not download the fonts properly for any reasons. Fallback font are including Serif , Sans-serif, Cursive, Fantasy, Monospace .
References:
css-tricks
using mixins
https://www.oliverdavi.es/blog/include-css-fonts-using-sass-each-loop/
load fonts with Javascript
http://www.miltonbayer.com/font-face/