Iframe widget in Sitecore

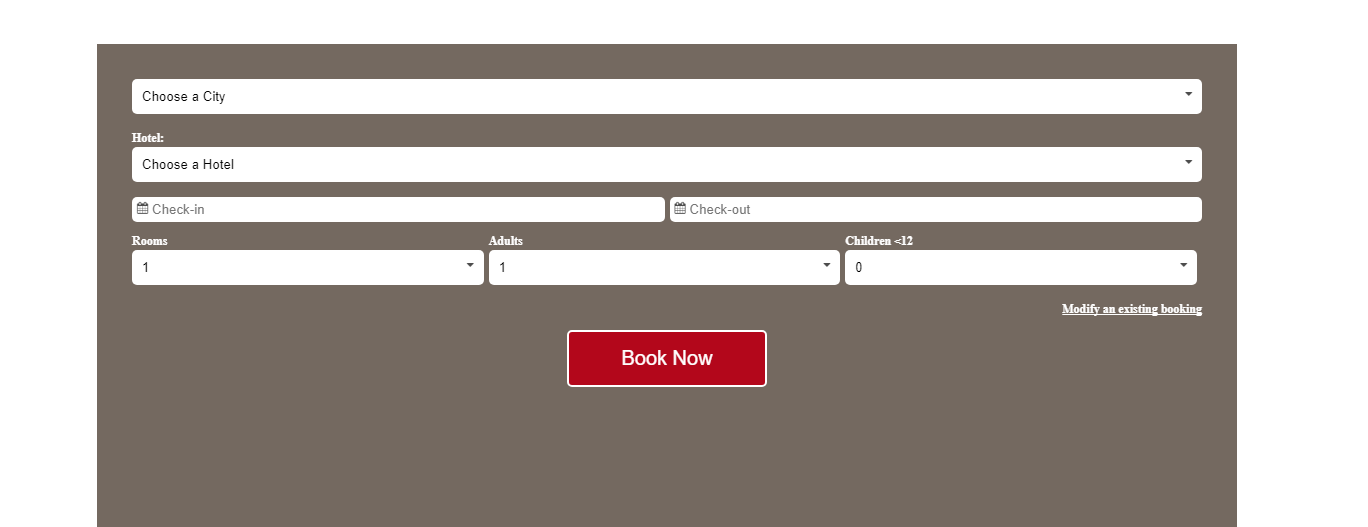
Sometimes due to legacy 3th party sites, you need you load some pages as Iframe to your website.
I just summarized the steps how to so it in Sitecore.
- creating template with url field in MVC. For that specific feature you create a template then you can have the url property in your component.

- Create a template class to use the url field in the view :
public class Templates
{
public struct widget
{
public struct Parameters
{
public static readonly string Url = "Url";
}
}
}
- creating view in MVC
@using Sitecore.Mvc.Presentation
@using Feature.MyJourney
@using Foundation.SitecoreExtensions.Extensions
@using HtmlHelperExtensions = Foundation.SitecoreExtensions.Extensions.HtmlHelperExtensions
@model Sitecore.Mvc.Presentation.RenderingModel
<div class="responsive-iframe-container iframe-noBorder widget-iframe">
<iframe scrolling="no" src="@Model.Rendering.GetStringParameter(Templates.widget.Parameters.Url)"></iframe>
@if (Sitecore.Context.PageMode.IsExperienceEditor)
{
@Html.PageEditorInfo("widget. Current url is set to: " + Model.Rendering.GetStringParameter(Templates.widget.Parameters.Url))
}
</div>
-
create a new rendering associated to the new view path
it is so important to set theParameter Templateto the new template. -
Changing the placegholder setting to allow new component
-
Once you dropped the component on the page from
Experience Editor' you can editurlthroughmore button`